Verpixeltes Web mit dem Retina-iPad
Nicht alles wird gestochen scharf
Apple wird am Mittwoch ein neues iPad vorstellen, das gilt als sicher. Dieses neue iPad soll ausserdem mit einem Retina-Display ausgerüstet sein, dafür würden viele ihre Hand ins Feuer legen. Ein solches Retina-Display sorgt nicht nur für eine super-scharfe Anzeige auf dem Apple-Tablet, sondern dürfte wiederum alles auf den Kopf stellen — wie es schon sein kleiner Bruder vor ein-einhalb Jahren beim iPhone gemacht hat. Ein Retina-iPad wird wohl sogar noch grössere Auswirkungen auf unser digitalisiertes Leben haben, als es das iPhone 4 mit seinem Retina-Display hatte. Das Retina-Display des iPhone 4 hat zwar eine weitere Evolution beim mobilen Web eingeläutet, jedoch dürften die Auswirkungen beim iPad noch viel grösser sein, denn das iPad hat im Vergleich zum iPhone direkteren Einfluss auf das ‘normale’ Internet.
Unsere Sponsoren
-

Apps with love entwickelt digitale Produkte, die das Leben vereinfachen.
-

Dich als Sponsor präsentieren und macprime mit möglich machen.
Bereits 2006 propagierte Apple das «Resolution Independed User Interface». Während der WWDC 2006 kündigte Apple an, bis «ca. 2008» sollen sich die Entwickler für die auflösungsunabhängigen Benutzeroberflächen vorbereiten. Apple sprach damals schon von hochauflösenden Displays für die Anzeige von Mac OS X und setzte seither immerzu neue Bestandteile von OS X auflösungsunabhängig um — z.B. mit grafischen Programm-Elementen als PDF-Dateien und sonstigen Vektor-Grafiken. Doch komplett optimiert für das «Resolution Independed User Interface» ist OS X auch bis heute nicht — auch die Vorschau-Version von Mountain Lion ist es nicht.
Frischen Wind in die Geschichte brachte jedoch die Vorstellung des Retina-Displays beim iPhone 4 im Sommer 2010. Denn das Display des iPhone 4 ist ein hochauflösendes Display, durch seine hohe Pixeldichte von sage und schreibe 326 Pixeln pro Zoll. Die hohe Auflösung von 960 mal 640 Pixel nutzt Apple derweil nicht um auf dem 3.5 Zoll grossen iPhone-Display einfach mehr Inhalte darstellen zu können. iOS nutzt die hohe Pixeldichte um mehr Details darstellen zu können, denn es stellt trotzdem nur 480x320 Pixel dar — jedoch mit einem Pixelratio von 2. Damit wird das Pixel zur relativen Grösse. Ein ‘angezeigtes’ Pixel nimmt also 2x2 ‘echte’ Pixel in Anspruch. Oder anders ausgedrückt: Ein Punkt entspricht bei einem ‘normalen’ Display einem Pixel, beim iPhone 4 entspricht ein Punkte jedoch 2x2 Pixel.

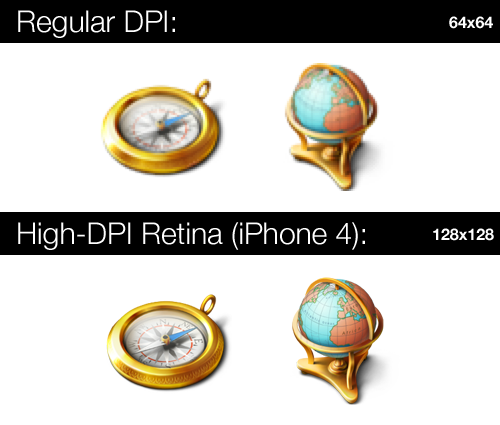
In der Folge mussten alle iPhone-Apps für das Retina-Display optimiert werden, denn während die Systembestandteile, Texte bzw. Schriften und andere vektorbasierte Elemente automatisch entsprechend für die doppelte Pixeldichte beim Retina-Display skaliert werden, können Fotos und Bilder nicht ohne Qualitätsverluste einfach in ihrer Auflösung vervierfacht werden. Ein Icon von 64 mal 64 Pixel Grösse muss also vom Entwickler in doppelt so grossen Abmessungen — also 128 mal 128 Pixel — bereit gestellt werden damit es auch auf dem Retina Display in gewohnter Qualität und nicht verpixelt dargestellt werden kann.
Apps, die noch nicht für das iPhone 4 bzw. das Retina-Display optimiert wurden, konnten an verpixelten Icons und in den Apps selber an verpixelten grafischen Elementen erkannt werden.
Die selbe Geschichte wird sich nun beim kommenden Retina-iPad wiederholen. Entwickler müssen ihre Apps für die neue Auflösung des iPads optimieren.
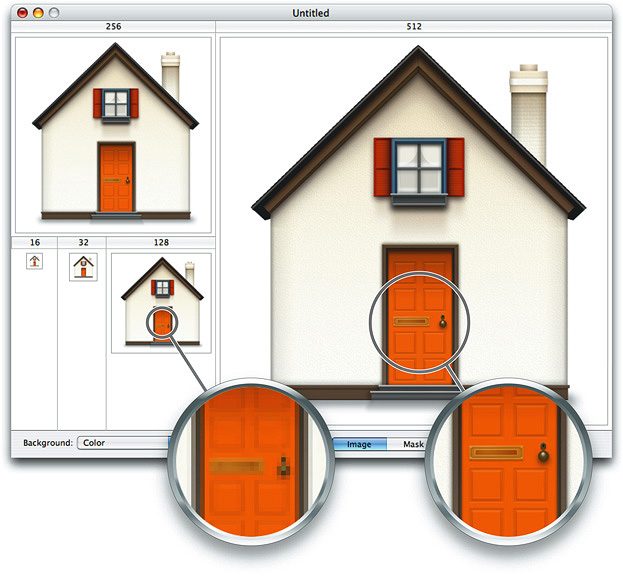
Das angesprochene «Resolution Independet User Interface» ist aber auch mit den Optimierungen für das Retina-Display noch lange nicht erreicht. Die Anpassungen für das Retina Display widerspiegeln nämlich nur eine Anpassung für eine Pixelratio von 2, «auflösungsunabhängig» ist eine Benutzeroberfläche aber erst dann, wenn sie nicht an spezielle Displayauflösungen gebunden ist. Dies ist nur mit Vektoren möglich, da Bitmap-Grafiken auf fixen Pixel basieren. Und genau hier liegt das Problem. Der Grossteil aller grafischen Elemente von Mac OS X, iOS und den Applikationen beider Plattformen basieren nämlich auch heute noch auf Bitmap-Grafiken und nicht auf Vektoren. Das heisst, sobald Apple mit einem neuen Display auf den Markt kommt, das zum Beispiel eine Pixelratio von 1.6 besitzt, müssen die Entwickler für diese neue Pixelratio wiederum optimierte Grafiken bereit stellen. Vektoren hingegen sind nicht Pixel-basiert und skalieren deshalb verlustfrei. Während Systembestandteile wie Buttons, Leisten und Verläufe wie auch die meisten Icons ohne grossen Mehraufwand auch als Vektoren umgesetzt werden können, ist dies bei Fotos oder aufwendigen Grafiken meist kaum möglich.
Damit aber auch Fotos nicht einfach durch die Vergrösserung verpixelt dargestellt werden, können Fotos zum Beispiel beim Retina-Display einfach in einer doppelt so grossen Auflösung bereit gestellt werden. Ein Icon von original 64 mal 64 Pixel Grösse wird also als 128 mal 128 Pixel Bild hinterlegt. Damit trägt man der doppelten Pixelratio Rechnung und das Bild wird optimal dargestellt.

Genau das macht man auch, wenn man eine mobile Webseite für das iPhone 4 bzw. das Retina Display optimiert. Zeigt man auf dem Retina-iPhone eine Webseite an, bei der alle Bitmap-Grafiken 1:1 eingebunden werden, dann erscheinen diese Bilder verpixelt. Wie damals als die iApps noch nicht fürs Retina-Display optimiert waren. Dank CSS-Techniken kann der Webdesigner nun seine Bitmap-Grafiken entsprechend dem Endgerät in einer doppelten Grösse einbinden.
Ganz so einfach ist es jedoch nicht, denn es gibt zwei Probleme: Webseiten-Entwickler sind stark limitiert, was das Ausgeben von verschiedenen Bildern für verschiedene Ausgabegeräte beziehungsweise Bildschirme mit unterschiedlicher Pixelratio betrifft. Ausserdem bedeutet ein doppelt so grosses Bild auch eine entsprechend grössere Datenmenge, die übertragen werden muss, um ein Bild im Browser zu laden.
Beim ersten Problem fehlt derzeit schlicht ein Web-Standard. Bemühungen um eine «Responsive Images»-Lösung gibt es bereits, ein Standard existiert jedoch noch nicht. Das heisst, für Webdesigner ist es eine Herausforderung, für die unterschiedlichen Auflösungen und Pixeldichten entsprechend optimierte Bilder auszuliefern, ohne gleich für jedes Endgerät eine eigene, optimierte Webseite zu gestalten.
Das Problem mit der Datenmenge kann bei mobilen Webseiten noch dadurch kleingeredet werden, dass sich gute mobile Webseiten auf das Wesentliche konzentrieren und deshalb ohnehin nur wenige Bitmap-Grafiken beinhalten würden. Eingebundene Fotos sind aufgrund der relativ kleinen Smartphone-Auflösungen auch nicht besonders gross, weshalb auch eine doppelte Auflösung noch nicht extrem ins Gewicht fallen wird.
Ganz anders sieht es jedoch beim iPad aus, denn das iPad wird im Vergleich zum iPhone nicht als Smartphone, sondern als vollwertiger Computer betrachtet. Ein iPad-Benutzer geht deshalb beim Öffnen einer Webseite davon aus, die normale Webseite zu sehen und nicht die für Smartphones optimierte mobile Webseite. Und genau hier liegt der Hund begraben: Ein Retina-Display beim iPad bringt iPad-Benutzern ein verpixeltes Web auf den Bildschirm. Die Bitmap-Grafiken und Fotos bei einer mobilen Webseite für hochauflösende Bildschirme zu vergrössern und optimieren ist eine Sache — eine ‘Desktop’-Seite hingegen ist eine viel komplexere Geschichte, denn hier werden nicht nur ohnehin schon kleine Grafiken und Fotos mit geringer Auflösung vergrössert oder verdoppelt, sondern hier geht es um bereits im Original-Zustand grosse Grafiken und Fotos. Diese Fotos zu vergrössern hat signifikante Auswirkungen auf die Grösse der Webseite bzw. die zu ladende Datenmenge. Und beim iPad, einem mobilen Gerät, das auch unterwegs mit 3G beim Surfen noch Spass machen soll, ist das doch eher kritisch.
Die nächste Mobilfunkgeneration LTE steht zwar in den Startlöchern, bis LTE aber grossflächig abgedeckt ist, dürfte noch viel Zeit ins Land streichen.
In Zukunft werden im Web Vektor-Grafiken und neue Web-Standards für die immer grössere Vielfalt an Endgeräten also immer wichtiger. Und irgendwann wird das vor bereits sechs Jahren von Apple angepriesene «Resolution Independent User Interface» auch wirklich Tatsache.
Das für nächste Woche erwartete iPad mit Retina-Display wird zweifelsfrei einen Meilenstein in der Geschichte des iPads darstellen. Doch erst wenn flächendeckend Webseiten für die Anzeige auf dem Retina-Display optimiert sind, werden die Anwender in den vollen Genuss der höheren Displayauflösung kommen. Vorerst gibt es also nicht nur gestochen scharfe Inhalte auf dem Apple-Tablet, sondern wohl vor allem auch ein überaus verpixeltes Web.
Gönner-AboAb CHF 5.– im Monat
👉🏼 Wir benötigen deine Unterstützung! Unterstütze macprime mit einem freiwilligen Gönner-Abo und mache die Zukunft unseres unabhängigen Apple-Mediums aus der Schweiz mit möglich.
1 Kommentar
Kommentar von applefan
Anmelden um neue Kommentare zu verfassen
Allegra Leser! Nur angemeldete Nutzer können bei diesem Inhalt Kommentare hinterlassen. Jetzt kostenlos registrieren oder mit bestehendem Benutzerprofil anmelden.